Attributes - Registering
Last modified:
Of course, blocks without dynamic data are kinda boring! Attributes allow you to add data to your blocks and are comparable to custom fields that you know from solutions like ACF or Metabox.
Custom attributes are registered using the blockstudio property inside the block.json file.
{ "$schema": "https://app.blockstudio.dev/schema", "name": "blockstudio/native", "title": "Native Block", "category": "text", "icon": "star-filled", "description": "Native Blockstudio block.", "supports": { "align": true }, "blockstudio": { "attributes": [ { "id": "message", "type": "text", "label": "My message" } ] } }Copy
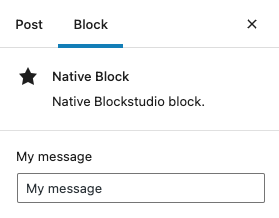
And that's it! You've just registered your first custom attribute: