The block framework for WordPress
- Create custom blocks using PHP only
- 25 different field types
- Use features like InnerBlocks and RichText without JavaScript
- Automatically enqueue styles and scripts
- Edit blocks inside the admin with a full blown code editor
- Extend core or third-party blocks with custom fields
{ "name": "blockstudio/cta", "title": "CTA", "icon": "star-filled", "blockstudio": { "attributes": [ { "id": "title", "type": "text", "label": "Title" }, { "id": "buttonText", "type": "text", "label": "Button Text" } ] } }Copy
<div class="block-cta"> <h2 class="block-cta__title"> <?php echo $a['title']; ?> </h2> <a class="block-cta__button"> <?php echo $a['buttonText']; ?> </a> <InnerBlocks class="block-cta__inner" /> </div>Copy
.block-cta { padding: 2rem; border-radius: 0.125rem; background-image: linear-gradient(-20deg, #e9defa 0%, #fbfcdb 100%); } .block-cta__title { font-size: 2rem; } .block-cta__button { padding: 0.5rem 1.25rem; font-size: 1rem; background: black; border-radius: 0.25rem; }Copy
Supercharge your block editor development process
Custom blocks
Create interactive, advanced custom blocks using nothing but PHP and JSON.
Extensions
Extend any core or third-party block with custom fields and functionality.
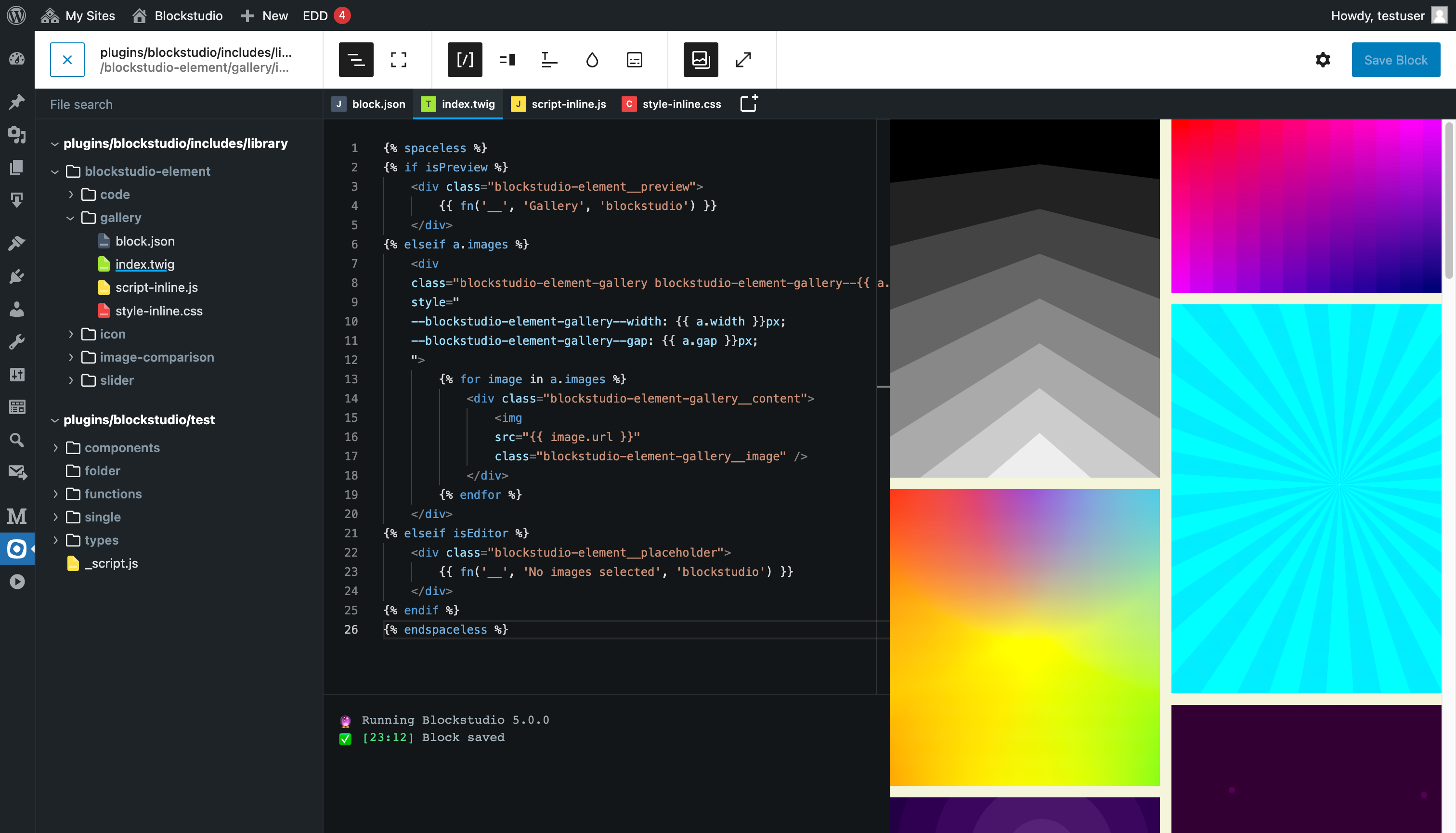
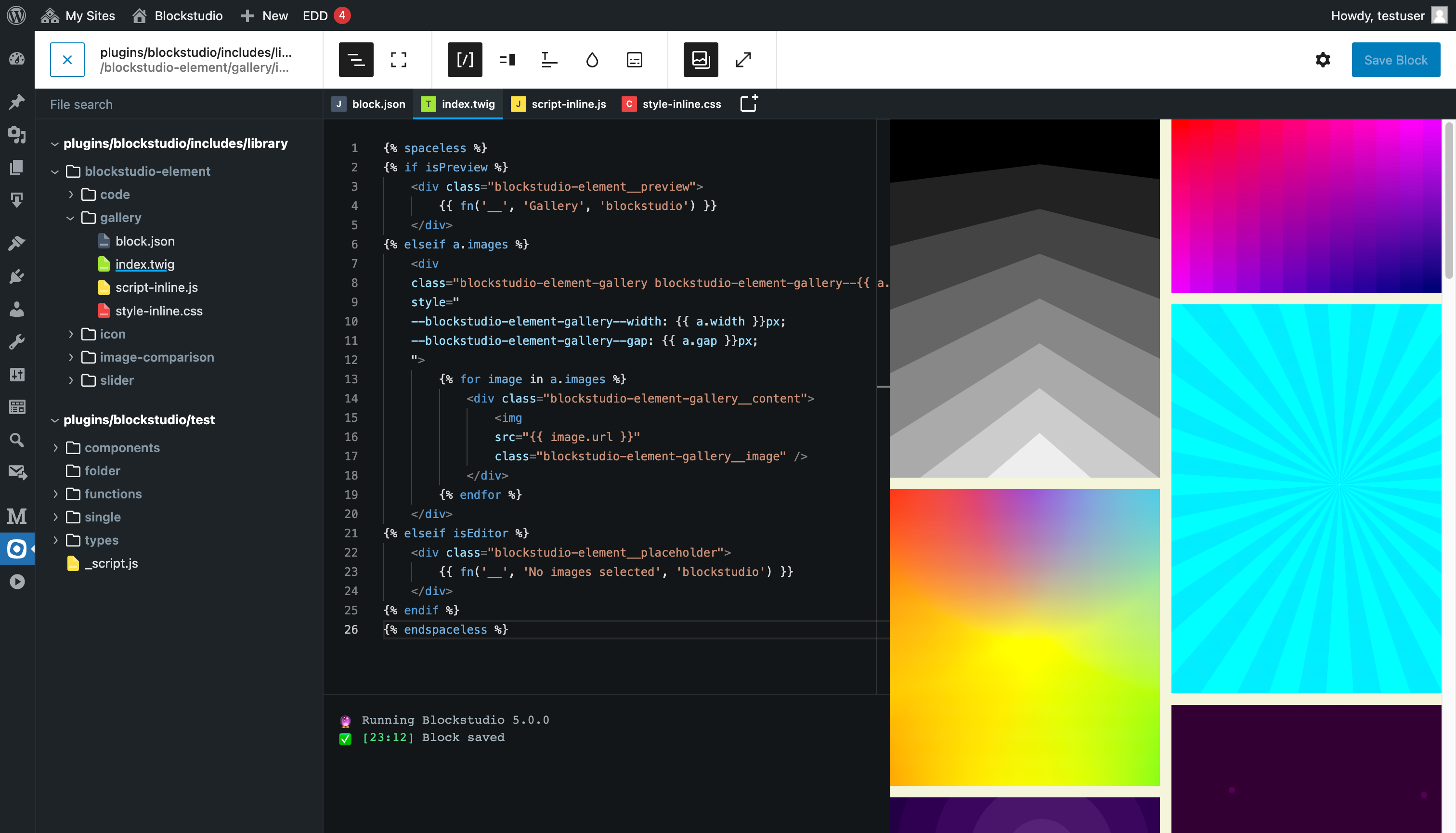
Admin code editor
Build blocks with a powerful code editor right from your WordPress admin dashboard.
Batteries included
Use Twig, automatically enqueue assets, compile SCSS, and much more.
{ "$schema": "https://app.blockstudio.dev/schema", "name": "marketing/cta", "title": "CTA", "description": "Custom Call to Action block.", "blockstudio": { "attributes": [ { "type": "group", "title": "Group", "attributes": [ { "id": "wysiwyg", "type": "wysiwyg", "label": "WYSIWYG", "toolbar": { "formats": { "bold": true, "italic": true, "underline": true, "strikethrough": true } } } ] } ] } }Copy
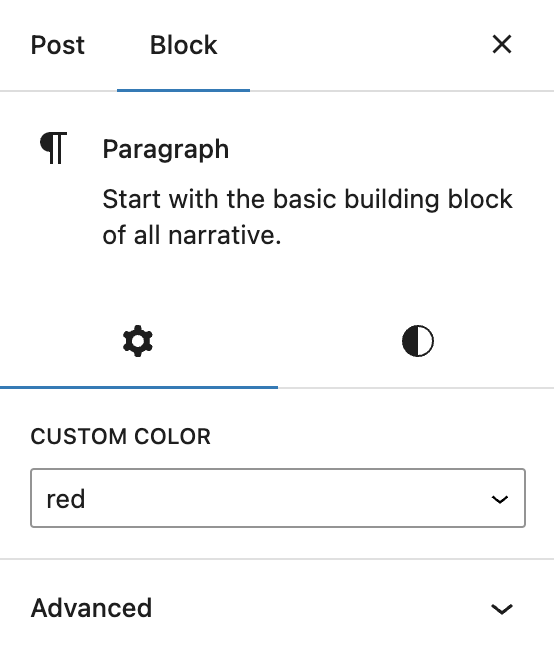
{ "$schema": "https://app.blockstudio.dev/schema/extend", "name": "core/*", "priority": 10, "blockstudio": { "extend": true, "attributes": [ { "id": "customColor", "type": "select", "label": "Custom color", "options": [ { "value": "#f00", "label": "Red" }, { "value": "#00f", "label": "Blue" } ], "set": [ { "attribute": "style", "value": "color: {attributes.customColor}" } ] } ] } }Copy


- 25 field types
- Admin code editor
- Asset Minification
- Automatic asset enqueuing
- Automatic asset processing
- Block extensions
- Block overrides
- Block transforms
- Block variations
- Code field assets
- Code snippets
- Composer support
- Conditional attributes
- Conditional blocks
- Conditional rendering
- Custom JSON schemas
- Custom icons
- ES module handling
- Environment-specific rendering
- File-based system
- Full context support
- Global and admin assets
- HTML utilities
- Init files
- Inline and scoped assets
- InnerBlocks
- JS Event hooks
- Lazy-loading blocks
- MediaPlaceholder
- PHP Filters
- Populating options
- Post meta integration
- RichText
- SCSS compilation
- Tailwind CSS support
- Template transformations
- Temporary disable attributes
- Twig support
- Unlimited folders
- useBlockProps
File system based
Use a system you already know: files
All block.json files within the blockstudio directory are parsed and registered as custom blocks. Other assets like styles and scripts will automatically enqueued when the block is being used.
cta
Metadata
Metadata for the block. The Blockstudio schema extends the WordPress block.json schema with additional properties.
Template
The template (PHP or Twig) which will be rendered on the frontend and inside the editor. Field and block data can be accessed using the $a and $b variables respectively.
Inline script
Inline script which will be inlined in the editor and on your frontend if the block is used.
View script
Script file that will be enqueued on the frontend only. Useful for sending information to Google Tag Manager.
Style
Style file which will be enqueued in the editor and on your frontend if the block is used.
SCSS file
SCSS file which will be compiled and enqueued in the editor and on your frontend if the block is used.
Global style
Global styles will be rendered for all blocks in the editor and on the frontend.
{ "$schema": "https://app.blockstudio.dev/schema", "name": "blockstudio/cta", "title": "Call to Action", "category": "text", "icon": "star-filled", "description": "Call to action block.", "keywords": [ "cta", "call to action" ], "supports": { "align": true, "anchor": true }, "blockstudio": { "attributes": [ { "id": "link", "type": "link", "label": "Link" }, { "id": "title", "type": "text", "label": "Title" }, { "id": "text", "type": "textarea", "label": "Text" } ] } }Copy
<a href="<?php $a["link"]['url'] ?>" class="block-cta"> <h1><?= echo $a["title"] ?></h2> <?php if ($a['text']) : ?> <h2><?= echo $a["text"] ?></h2> <?php endif; ?> </a>Copy
// Load NPM packages and use them in your blocks. // Files will be downloaded to your block directory. import confetti from "blockstudio/canvas-confetti@1.6.0"; document.querySelectorAll('.block-cta').forEach(item => { item.addEventListener('click', () => { confetti(); } });Copy
// Send Google event on click, only on frontend. document.querySelectorAll('.block-cta').forEach(item => { item.addEventListener('click', () => { window?.dataLayer?.push({ event: "cta_click", from: window.location.href }); } });Copy
.block-cta { background: red; padding: 1rem 2rem; display: flex; align-items: center; justify-content: center; text-align: center; border-radius: 0.5rem; }Copy
@import "blocks/cta";Copy
h1 { font-size: 2rem; color: #fff; font-weight: 600; } h2 { color: rgba(255,255,255,0.5); }Copy
Fields
25 different field types at your disposal
Blockstudio provides a versatile array of field types, from basic text fields to complex structures like repeaters and tabs, as well as DOM-focused fields such as classes and data attributes. This diverse selection caters to a wide range of development needs.
Attributes
Renders data attribute inputs.
Checkbox
Renders a set of checkbox inputs.
Classes
Renders a field to select CSS classes.
Code
Renders a code editor.
Color
Renders a color palette and color picker.
Date
Renders a date picker.
Datetime
Renders a date and time picker.
Files
Renders a button to the media library. Picked items can be reordered inline.
Gradient
Renders a gradient palette and gradient picker
Group
Renders multiple fields in an (optionally) collapsible container.
Icon
Renders an SVG icon from an icon set.
Link
Renders a link control to choose internal or external links.
Message
Renders a message with custom content.
Number
Renders a number input.
Radio
Renders a set of radio inputs.
Range
Renders a range input to set a numerical value between two points.
Repeater
Renders a set of fields that can be repeated.
Richtext
Attribute field for RichText fields.
Select
Renders a select input with support for single or multiple selections.
Tabs
Renders a tabbed interface for grouping fields.
Text
Renders a single line text input.
Textarea
Renders a textarea input.
Toggle
Renders a true/false toggle.
Unit
Renders a number input with a unit dropdown.
WYSIWYG
Renders a WYSIWYG editor.
Attributes
Renders data attribute inputs.
Checkbox
Renders a set of checkbox inputs.
Classes
Renders a field to select CSS classes.
Code
Renders a code editor.
Color
Renders a color palette and color picker.
Date
Renders a date picker.
Datetime
Renders a date and time picker.
Files
Renders a button to the media library. Picked items can be reordered inline.
Gradient
Renders a gradient palette and gradient picker
Group
Renders multiple fields in an (optionally) collapsible container.
Icon
Renders an SVG icon from an icon set.
Link
Renders a link control to choose internal or external links.
Message
Renders a message with custom content.
Number
Renders a number input.
Radio
Renders a set of radio inputs.
Range
Renders a range input to set a numerical value between two points.
Repeater
Renders a set of fields that can be repeated.
Richtext
Attribute field for RichText fields.
Select
Renders a select input with support for single or multiple selections.
Tabs
Renders a tabbed interface for grouping fields.
Text
Renders a single line text input.
Textarea
Renders a textarea input.
Toggle
Renders a true/false toggle.
Unit
Renders a number input with a unit dropdown.
WYSIWYG
Renders a WYSIWYG editor.
WYSIWYG
Renders a WYSIWYG editor.
Unit
Renders a number input with a unit dropdown.
Toggle
Renders a true/false toggle.
Textarea
Renders a textarea input.
Text
Renders a single line text input.
Tabs
Renders a tabbed interface for grouping fields.
Select
Renders a select input with support for single or multiple selections.
Richtext
Attribute field for RichText fields.
Repeater
Renders a set of fields that can be repeated.
Range
Renders a range input to set a numerical value between two points.
Radio
Renders a set of radio inputs.
Number
Renders a number input.
Message
Renders a message with custom content.
Link
Renders a link control to choose internal or external links.
Icon
Renders an SVG icon from an icon set.
Group
Renders multiple fields in an (optionally) collapsible container.
Gradient
Renders a gradient palette and gradient picker
Files
Renders a button to the media library. Picked items can be reordered inline.
Datetime
Renders a date and time picker.
Date
Renders a date picker.
Color
Renders a color palette and color picker.
Code
Renders a code editor.
Classes
Renders a field to select CSS classes.
Checkbox
Renders a set of checkbox inputs.
Attributes
Renders data attribute inputs.
WYSIWYG
Renders a WYSIWYG editor.
Unit
Renders a number input with a unit dropdown.
Toggle
Renders a true/false toggle.
Textarea
Renders a textarea input.
Text
Renders a single line text input.
Tabs
Renders a tabbed interface for grouping fields.
Select
Renders a select input with support for single or multiple selections.
Richtext
Attribute field for RichText fields.
Repeater
Renders a set of fields that can be repeated.
Range
Renders a range input to set a numerical value between two points.
Radio
Renders a set of radio inputs.
Number
Renders a number input.
Message
Renders a message with custom content.
Link
Renders a link control to choose internal or external links.
Icon
Renders an SVG icon from an icon set.
Group
Renders multiple fields in an (optionally) collapsible container.
Gradient
Renders a gradient palette and gradient picker
Files
Renders a button to the media library. Picked items can be reordered inline.
Datetime
Renders a date and time picker.
Date
Renders a date picker.
Color
Renders a color palette and color picker.
Code
Renders a code editor.
Classes
Renders a field to select CSS classes.
Checkbox
Renders a set of checkbox inputs.
Attributes
Renders data attribute inputs.
Attributes
Renders data attribute inputs.
Checkbox
Renders a set of checkbox inputs.
Classes
Renders a field to select CSS classes.
Code
Renders a code editor.
Color
Renders a color palette and color picker.
Date
Renders a date picker.
Datetime
Renders a date and time picker.
Files
Renders a button to the media library. Picked items can be reordered inline.
Gradient
Renders a gradient palette and gradient picker
Group
Renders multiple fields in an (optionally) collapsible container.
Icon
Renders an SVG icon from an icon set.
Link
Renders a link control to choose internal or external links.
Message
Renders a message with custom content.
Number
Renders a number input.
Radio
Renders a set of radio inputs.
Range
Renders a range input to set a numerical value between two points.
Repeater
Renders a set of fields that can be repeated.
Richtext
Attribute field for RichText fields.
Select
Renders a select input with support for single or multiple selections.
Tabs
Renders a tabbed interface for grouping fields.
Text
Renders a single line text input.
Textarea
Renders a textarea input.
Toggle
Renders a true/false toggle.
Unit
Renders a number input with a unit dropdown.
WYSIWYG
Renders a WYSIWYG editor.
Attributes
Renders data attribute inputs.
Checkbox
Renders a set of checkbox inputs.
Classes
Renders a field to select CSS classes.
Code
Renders a code editor.
Color
Renders a color palette and color picker.
Date
Renders a date picker.
Datetime
Renders a date and time picker.
Files
Renders a button to the media library. Picked items can be reordered inline.
Gradient
Renders a gradient palette and gradient picker
Group
Renders multiple fields in an (optionally) collapsible container.
Icon
Renders an SVG icon from an icon set.
Link
Renders a link control to choose internal or external links.
Message
Renders a message with custom content.
Number
Renders a number input.
Radio
Renders a set of radio inputs.
Range
Renders a range input to set a numerical value between two points.
Repeater
Renders a set of fields that can be repeated.
Richtext
Attribute field for RichText fields.
Select
Renders a select input with support for single or multiple selections.
Tabs
Renders a tabbed interface for grouping fields.
Text
Renders a single line text input.
Textarea
Renders a textarea input.
Toggle
Renders a true/false toggle.
Unit
Renders a number input with a unit dropdown.
WYSIWYG
Renders a WYSIWYG editor.
Composition
Blockstudio brings together the best of both worlds to create native WordPress blocks. React features inside the editor and plain server side rendered PHP for the frontend.
All inside the same file, without a build step
<div useBlockProps class="container"> <RichText class="text-xl font-semibold" tag="h1" attribute="richtext" placeholder="Enter headline" /> <InnerBlocks class="mt-4 p-4 border" /> </div>Copy
Editor
The world of blocks at your fingertips
The Blockstudio editor is the next evolution in WordPress block development. It further reduces the barrier of editing blocks and brings a loved and well known code interface (Visual Code Studio via Monaco) to the WordPress admin area.

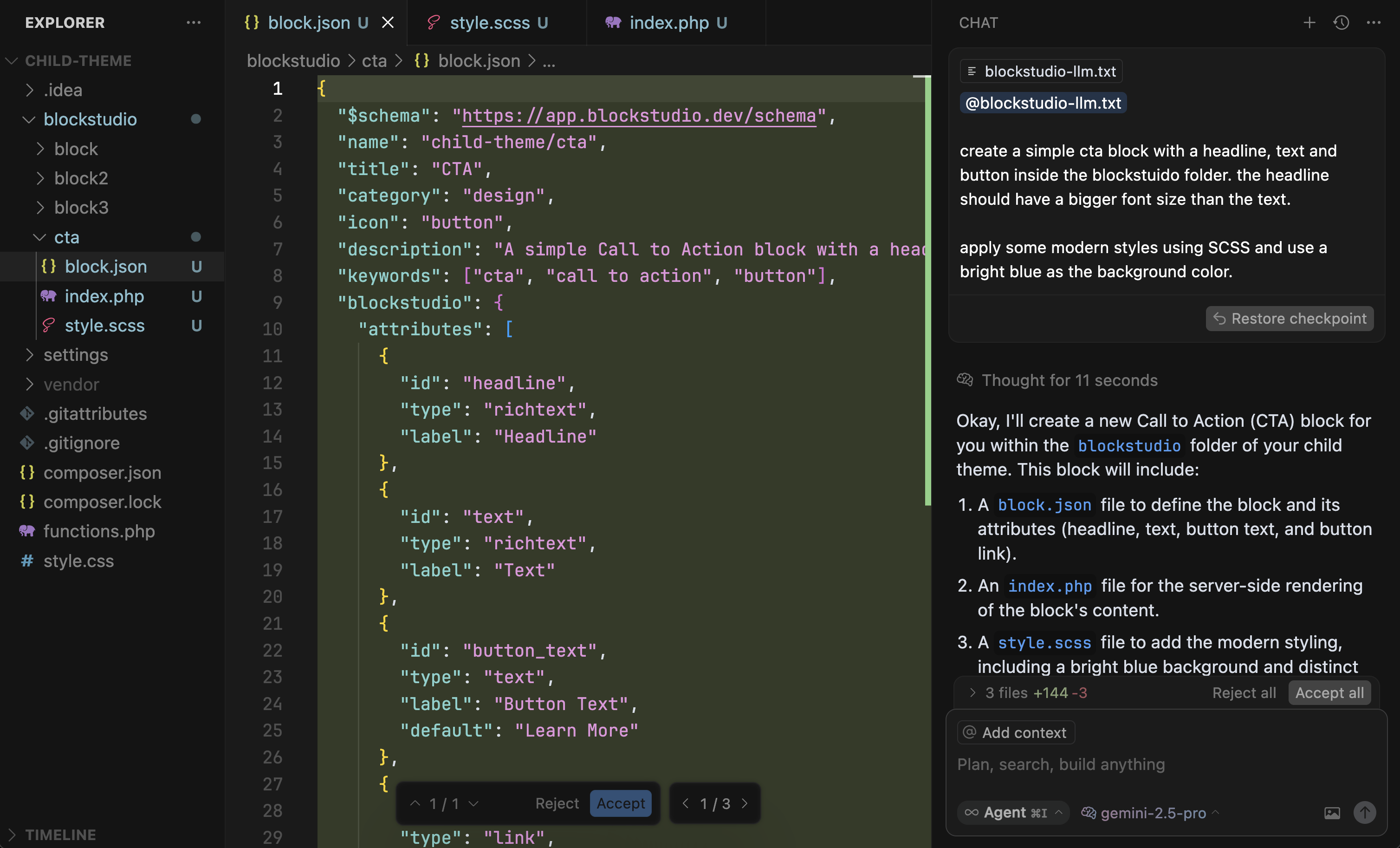
AI
Unlock your AI's full potential with Blockstudio context
Turn your AI into a Blockstudio expert. We provide a comprehensive context file (blockstudio-llm.txt) with your project's unique setup—docs, schemas, and settings—so your AI assistant can generate precise, relevant code.
Optimize your AI development
Testimonials
What others are saying
Finding the balance between using native Gutenberg blocks and still achieving high level, advanced and complex layouts which clients can edit can be a challenge. Blockstudio lowers the barrier to entry for creating Gutenberg blocks by making use of ACF and Metabox functions in an easy to use system. It's as simple as creating a folder, adding a PHP file and defining your block. The possibilities are limitless.

Taylor Drayson
I've been using Blockstudio to build custom Gutenberg blocks for a few months, on both my personal site alongside several client projects. It makes creating blocks incredibly easy and really cuts out on dev time. I love that it works alongside ACF and Metabox as we use both, depending on project requirements. As Gutenberg grows, we're pivoting more towards blocks and away from custom themes and builders - Blockstudio is the enabler for that transition.

James LePage
Releases
Continous innovation
Our ethos at Blockstudio is rooted in swift, yet careful progression. We consistently enhance the plugin and expand features without compromising on stability. Stay updated with the most recent advancements and upgrades below.
Help Shape the Future
Join our active community in shaping the future of our products. As a customer, you can vote on upcoming features and submit your own ideas. See what's planned, what's in progress, and be part of the journey.
View full roadmapPricing
More than 1000+
happy customers
Explore our flexible licensing options tailored to your needs. Upgrade your license anytime to access more features, or opt for a lifetime license for ongoing value, including lifetime updates and lifetime support. Our hassle-free upgrade process ensures that our platform can grow with you, starting from whichever plan you choose.
Lifetime ♾️
Most popular
EUR
once
- Unlimited websites
- Lifetime updates
- Lifetime support
Frequently asked questions
Yes, blocks will continue to work after the license expires. However, you will no longer receive updates or support. We recommend renewing your license or buy a lifetime license to keep your blocks up to date and to receive support.
Yes, you can upgrade your license at any time. You will only need to pay the difference between the two licenses.
We offer a 14-day money-back guarantee. If you are not satisfied with the plugin, we will refund your purchase, no questions asked.