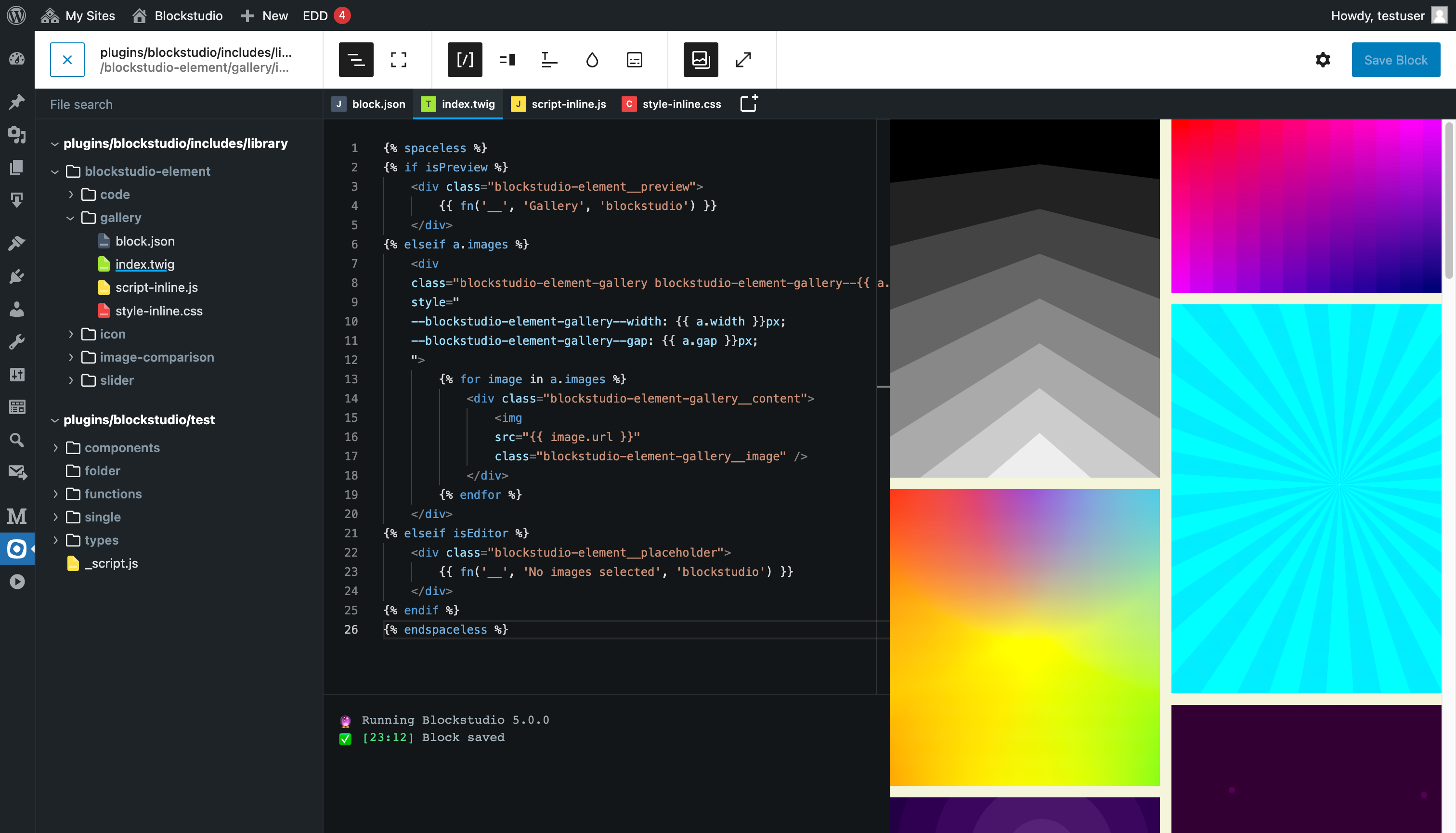
A built-in code editor that doesn't suck
Edit blocks from the comfort of your WordPress admin dashboard. With the power of live previews, breakpoints, Prettier formating and powerful autocompletion, creating custom blocks has never been easier.

Features
All the tools for productive development right in your browser
File browser
Swap between your Blockstudio library with an always available file-system like browser.
Live preview
Changes made to files are immediately visible in the preview section of the editor.
Console
Blockstudio will report any PHP errors in your template files and prevent accidental saving.
Prettier formatting
CSS and JavaScript files are automatically formatted using the popular Prettier code formatter.
Autocompletion
On top of Monacos autocompletion, Blockstudio also knows all available PHP functions of the current WordPress environment.
Preview breakpoints
Quickly preview the current block at different screen sizes without ever leaving the editor.
Import NPM modules
Import any NPM module and use it in your .js files. Blockstudio will download all necessary files to your block folder and rewrite all imports.
Change code theme
Adjust the code editor theme to your liking. Blockstudio comes with a few over 30 different code editor themes to choose from
The Blockstudio editor is built on top of Monaco, the underlying code editor that powers VS Code.
Pricing
More than 1000+
happy customers
Act fast! Our lifetime license is ending soon! For years, the lifetime license has offered incredible value with lifetime updates and lifetime support. However, this special opportunity is going away for good on June 1st, 2025. Don't miss your last chance to secure this plan!
Lifetime ♾️
Until 01.06.2025
EUR
once
- Unlimited websites
- Lifetime updates
- Lifetime support
Frequently asked questions
The Lifetime License has been available for the past 4.5 years, but it will be discontinued on June 1st, 2025. After this date, it will no longer be possible to purchase a lifetime license.
If you already own a Lifetime License, these changes do not affect you. You will continue to receive all the benefits of your existing lifetime license, including lifetime updates and support, as originally promised.
Yes, blocks will continue to work after the license expires. However, you will no longer receive updates or support. We recommend renewing your license to keep your blocks up to date and to receive support.
Yes, you can upgrade your license at any time. You will only need to pay the difference between the two licenses.
We accept all major credit cards, PayPal, and other secure payment methods.
Yes, we offer a 14-day money-back guarantee. If you are not satisfied with your purchase, you can request a refund within 14 days.